
저번에 이어서 이번에는 케릭터가 움직이는 방향에 따라 바라보게 설정하고, 케릭터의 움직임
그리고 애니메이션 기능을 추가해보겠습니다.
제가 작성한 이 글은 강좌 목적 글이 아니며, 학습 내용을 익히고자 하는 글이라 완벽하고 정확하지 않을 수 있습니다.
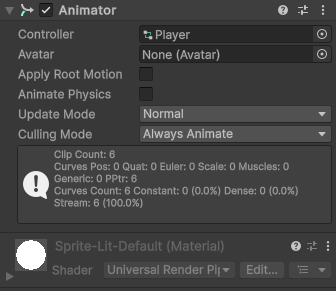
먼저 Charator(Player)에서 Add Component로 Animator를 추가해줍니다.
그 후 Controller에 Player를 넣어주고 타겟을 설정해줍니다.

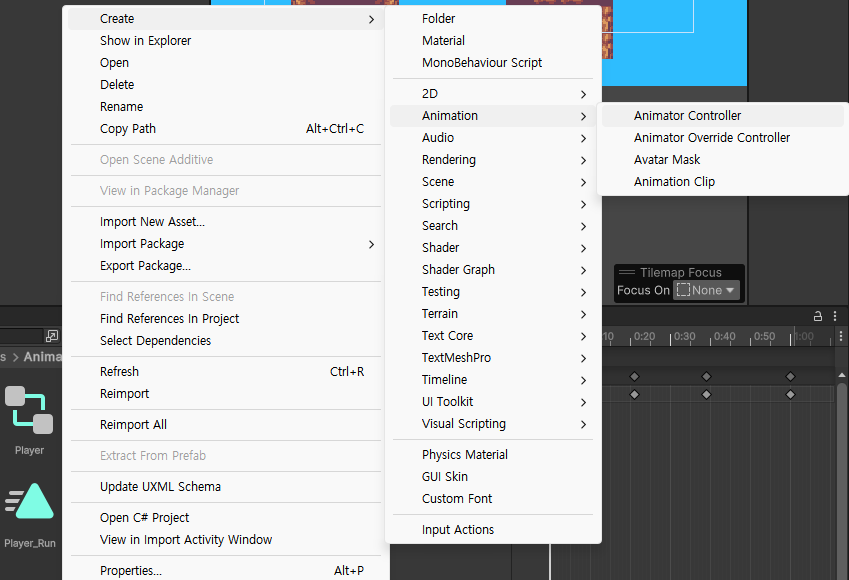
폴더를 생성하고 Animation > Animator Controller를 생성합니다.
여기서 우리는 애니메이션의 모든 행동을 제어하겠습니다.

이름은 Player라 만들어주고 안으로 들어가보겠습니다.

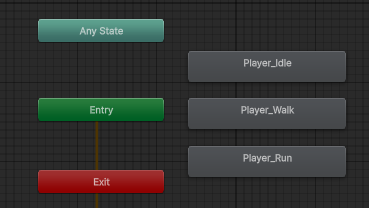
저는 애니메이션을 idle , Walk , Run 기본적인 구성으로 준비하였으며, 직접 연결이 아닌 Blend Tree를 사용하여 작동해보겠습니다.

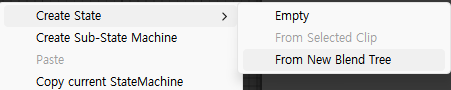
Animator 화면에서 오른쪽 버튼을 클릭해 Create State > From New Blend Tree를 해줍니다.

Blend Tree를 클릭 후 Parameter의 값을 xVelocity로 변경합니다.
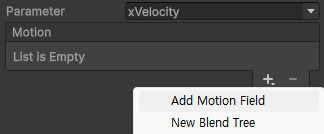
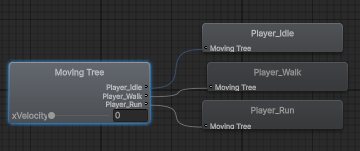
그 후 화면에 Plus버튼을 눌러 Add Motion Field를 클릭하여 준비한 Idle, Walk, Run을 추가합니다.



이렇게 설정 후 코드를 작성하러 가겠습니다.
using UnityEngine;
public class PlayerController : MonoBehaviour
{
//----public Fields----//
public float moveSpeed = 150f; //속도 값을 정해줍니다.
//----Private Fields----//
Rigidbody2D rigid;
Animator Animator; //애니메이션 기능을 가져옵니다.
float horizontalValue;
float verticalValue;
float runSpeedModifier = 2f; //저는 달리게되면 2배 빠르게 하기위해 2의 값을 추가하겠습니다.
[SerializeField]
bool isRunning = false; // 달리고 있는 상태를 확인하기 위해 추가합니다.
bool facingRight = true; // 방향에 따른 화면 전환을 위해 추가합니다.
void Awake()
{
rigid = GetComponent<Rigidbody2D>();
Animator = GetComponent<Animator>(); // 호출로 Animator 컴포넌트를 가져옵니다.
}
void Update()
{
horizontalValue = Input.GetAxisRaw("Horizontal");
//verticalValue = Input.GetAxisRaw("Vertical");
if(Input.GetKeyDown(KeyCode.LeftShift)) // 쉬프트를 눌렀을때, 달리는 상태가 On
isRunning = true;
if(Input.GetKeyUp(KeyCode.LeftShift)) // 쉬프트를 땟을때, 달리는 상태 off
isRunning = false;
}
void FixedUpdate()
{
Move(horizontalValue);
}
void Move(float dir)
{
float xVal = dir * moveSpeed * Time.deltaTime;
if (isRunning)
{
xVal *= runSpeedModifier; //달리게 될경우 계산된 값에 위에서 설정한 값을 곱해줍니다.
}
Vector2 targetVelocity = new Vector2(xVal,rigid.velocity.y);
rigid.velocity = targetVelocity;
//////////-----------------////////// 아래는 달리는 방향에 따라 케릭터 화면 전환 코드
if (facingRight && dir < 0) // 설명 : 바라보는 방향의 값이 0보다 작으면 false
{
transform.localScale = new Vector3(-1, 1, 1);
facingRight = false;
}
else if (!facingRight && dir > 0) // 설명 : 바라보는 방향의 값이 0보다 크면 true
{
transform.localScale = new Vector3(1, 1, 1);
facingRight = true;
}
///////////-----------------//////////
//Debug.Log(rigid.velocity.x); //속도 테스트 확인
//0 , 4 walk , 6run
//애니메이터 xVelocity의 값을 Mathf.abs를 사용해 절대값으로 넘겨줌. 음수를 양수로!.
Animator.SetFloat("xVelocity", Mathf.Abs(rigid.velocity.x));
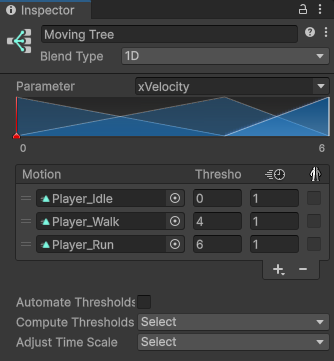
코드 작성이 끝난 후 Animator창으로 돌아와 Inspector 창에서 Automate Thresholds를 해제 후 변경해줍니다.
* Blend Tree > Moving 으로 이름을 변경하였습니다.
위 코드에서 테스트를 진행하여 속도를 측정합니다. 저는 idle 0 , walk 4 , run 6으로 설정해줍니다.
Unity에서 지원하는 이 기능은 애니메이션을 자연스럽게 넘어가기 위해 사용됩니다.

'Unity > 2D 게임 구현' 카테고리의 다른 글
| [Unity 2D] 캐릭터 움직임 구현 (0) | 2024.05.18 |
|---|
